옵시디언 퍼블리시 무료로 하는 방법
옵시디언의 수많은 장점에도 불구하고, 단점 중에 하나는 노트의 내용을 공유하기 쉽지 않다는 점이다. 노트 하나만 공유하는 방법은 ‘참고 문헌’에 있는 ‘옵시디언(Obsidian) 개별 노트를 퍼블리시(publish)하는 쉬운 방법’을 참고하면 된다.
하지만 이 방법은 폰트 등 스타일 적용이 안 되고 백링크, 그래프 표시가 안 된다. 블로그 형태의 퍼블리시라기보다 다른 사람과 노트를 일시적으로 공유하는 용도도 적합하다.
아래 방법은 깃허브(GitHub)와 Digital garden Jekyll template을 이용해 넷틀리파이(Netlify)에 퍼블리시하는 방법을 사용한다. 모두 무료이다.
1. 깃허브(GitHub)에서 계정 생성하기
아래 깃허브 사이트에서 무료로 계정을 생성한다.
GitHub: Where the world builds software · GitHub
2. Digital garden Jekyll template을 이용해 리파지터리 생성하기
2-1. 아래 사이트에서 ‘Use this template’을 클릭한다.
**2-2. 원하는 이름을 넣고 리파지토리(Repository)를 생성한다.
**그러면, 리파지토리가 자신의 계정에 생성이 된다.
3. 깃허브 데스크탑 설치하기
아래 사이트에서 GitHub Desktop을 설치한다.
GitHub Desktop | Simple collaboration from your desktop
4. 깃허브 데스크탑에서 로컬에 리파지토리 클론하기
4-1. 화면에 보이는 ‘Add’ 버튼이나 File -> Clone Repository을 통해 위의 GitHub.com에서 생성했던 자신의 리파지토리를 클릭하고 클론을 만든다.
4-2. 클론된 폴더 위치는 아래와 같이 해당 리파지토리에 오른쪽 마우스 클릭 후, Real in Finder로 확인할 수 있다. (macOS 기준)
분석맨은 iCloud에 옵시디언 노트를 저장하고 있어서 아래와 같은 폴더에 리파지토리가 위치한다.
/Users/analysisman/Library/Mobile Documents/iCloud~md~obsidian/Documents/AnalysisMan/secondbrain
5. 넷틀리파이(Netlify) 사이트에서 계정 만들기
www.netlify.com 사이트에서 Sign up을 클릭하여 계정을 만든다.
깃허브 계정을 이미 만들었으니, GitHub 아이콘을 클릭하여 계정을 쉽게 만들 수 있다.
6.넷틀리파이(Netlify) 사이트에서 깃허브 리파지토리 import 하기
6-1. 상단 메뉴의 Sites에서 Import an existing project를 클릭하여 깃허브에서 만든 리파지토리를 선택한다.
6-2. 기본 설정은 변경하지 말고 하단의 ‘Deploy site’로 사이트를 만든다.
6-3. 아래와 같이 ‘Site deploy in progress’ 메시지가 보이며, 약 2~5분 정도 시간이 걸린다.
7. 넷틀리파이(Netlify)에서 사이트 URL 생성
넷틀리파이에서 만들어진 사이트를 클릭하면 My digital garden - Welcome! 페이지가 보인다.

8. 사이트 이름 바꾸기
Site settings에서 Change site name을 클릭하여, 이름을 바꾼다.
사이트에 고유한 이름이라 없는 이름을 사용해야 한다.
분석맨은 이상하게 이름 타이핑이 안 되어 다른 편집기에서 이름을 복사/붙여넣기 했다.
9. 자신의 도메인과 연동하기
자신만의 도메인(domain)을 가지고 있으면, 아래와 같이 도메인과 연동한다.
도메인이 없으면 넷틀리파이 도메인(2ndbrain.netlify.app)을 이용한다.
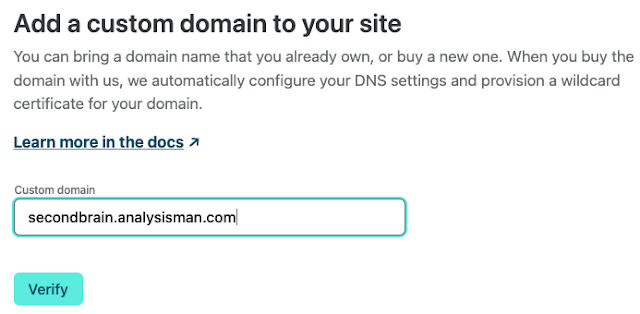
**9-1. Add custom domain을 클릭 후, 자신의 도메인을 입력한다.
**Site overview -> Domain settings -> Add custom domain을 클릭한다.
자신이 가지고 있는 도메인에 서브 도메인을 추가해 입력한다.
9-2. Verify를 누르면, 이미 등록된 도메인이니 Add domain을 클릭하라고 나온다.
9-3. Check DNS configuration을 클릭하면, 도메인을 어떻게 지정할 수 있는지 방법을 알려준다.
아래와 같이 CNAME 레코드를 추가하라고 안내한다.
9-4. 자신의 Domain Registra에서 CNAME 지정하기
자신의 도메인을 등록해서 사용하는 서비스에서 아래와 같이 CNAME을 넷틀리파이(Netlify) 주소로 포인팅 시켜준다.
Public DNS 서버로 전파(propagate) 되는데 시간이 걸릴 수 있다. 분석맨은 아래와 같이 600초(10분)로 지정했다.
10. 노트를 퍼블리시(publish) 하기
macOS는 아래와 같은 경로에 있는 _notes 폴더에 퍼블리시하고자 하는 노트의 .md 파일을 넣어주고 GitHub Desktop을 통해 Commit과 Push를 해준다.
/Users/analysisman/Library/Mobile Documents/iCloud~md~obsidian/Documents/AnalysisMan/secondbrain
10-2. My digital garden 첫 페이지 변경해보기
첫 Welcome! 화면은 아래와 폴더의 index.md 파일에 있는 내용이 보여진다.
/Users/analysisman/Library/Mobile Documents/iCloud~md~obsidian/Documents/AnalysisMan/secondbrain
index.md 파일을 복사해서 index_org.md로 원본은 백업하고, index.md 파일을 수정해본다.
index.md 파일을 수정 후, GitHub Desktop에서 Commit to master를 클릭하고 Push origin도 클릭한다.
GitHub에서 보면 자신이 적은 내용으로 업데이트 됨을 확인할 수 있다.
이후, 네틀리파이(Netlify)에 아래와 같이 Building -> Processing -> Pubished의 과정을 거쳐 퍼블리시된다.
11. 디지털 정원(Digital Garden) 첫 페이지
첫 메인 페이지(_pages 폴더의 index.md)를 편집기로 수정해 아래와 같이 올려보았다.
첫 페이지에서 링크한 Digital Garden (_notes 폴더의 Digital Garden.md) 페이지도 아래와 같이 수정했다.
12. 디지털 정원(Digital Garden) 그래프
아래와 같이 페이지 아래 부분에 옵시디언의 꽃인 그래프도 만들어져 있다.
▶ Git CLI Command
macOS에서는 GitHub Desktop 앱을 이용하지 않고 터미널 상에서 아래와 같은 명령어를 통해 Commit과 Push를 해도된다.
git add *
git commit -m “2022.05.08-Obsidian-notes_commit”
git push -u origin master
▶ 이미지 표시 문제
Jekyll은 폴더 안의 이미지를 렌더링하지 않는다. 그래서 마크다운 형태로 표현한 것은 이미지 표시가 되지 않아 액박으로 나온다. 아래와 같이 HTML 형태로 선언해 주어야 한다.
< img src=”/assets/img/image-name.png”/>
* 참고 문헌
옵시디언(Obsidian) 개별 노트를 퍼블리시(publish)하는 쉬운 방법 — 잔향
How to Set Up a Digital Garden With Obsidian For Free - YouTube